BBC One Service
TEAM
Creative Director Andrew Greenham
Lead UX Designer Matt Coyne
Senior UX Designer Jacek Barcikowski
Visual Designer Chiara Pontiggia
Visual Designer Martha Tullberg
UX Designer Joachim Falck-Hansen
DESIGN PROCESS
Concept Design, Wireframes, Paper Prototypying, Digital Prototyping, Visual Design, User Testing, Storyboarding, Motion Design, Post-Production
CHALLENGE
The Genesis of this project was to evolve the Global Experience Language of the BBC to underpin the One Service Strategy and provide a coherent and distinctive user experience on 10 products, across 4 screens.
The UX&D team was asked to consolidate three key GEL themes:
• Global Navigation
• Contextual Navigation
• Add to / Binder
ROLE
I joined this project from the outset and was a part of the project until the final film production. I contributed on various level, particularily with regard to paper prototypes and conceptual angles. When agreeing on the framework model I supported with animation prototypes, interaction design and contributed artwork for a polished prototype and the film production.
Towards production, I engaged closely with the film company Armory to inform and shape the storyboards, & advised on important decisions affecting the quality of the film, which would be the culmination and key communicator to Executive Stakeholders.
Legacy
Overview of the disparity for the item pages across BBC's entire portfolio. It reflects inconsistencies, but more importantly it highlighted the enormous opportunity around connecting all the related stories with eachother.


Page Framework
We locked down the framework in the teamwork after whiteboarding and each one of us pitching models for the framework that would eventually scale and flex across all four different type of screens, mobile, tablet, desktop and television.


Pan-BBC Journeys
An essential here is that the content is all reflective of BBC stories that existed at the time (2012) but which were, as argued - not very discoverable for any of BBC's audience.
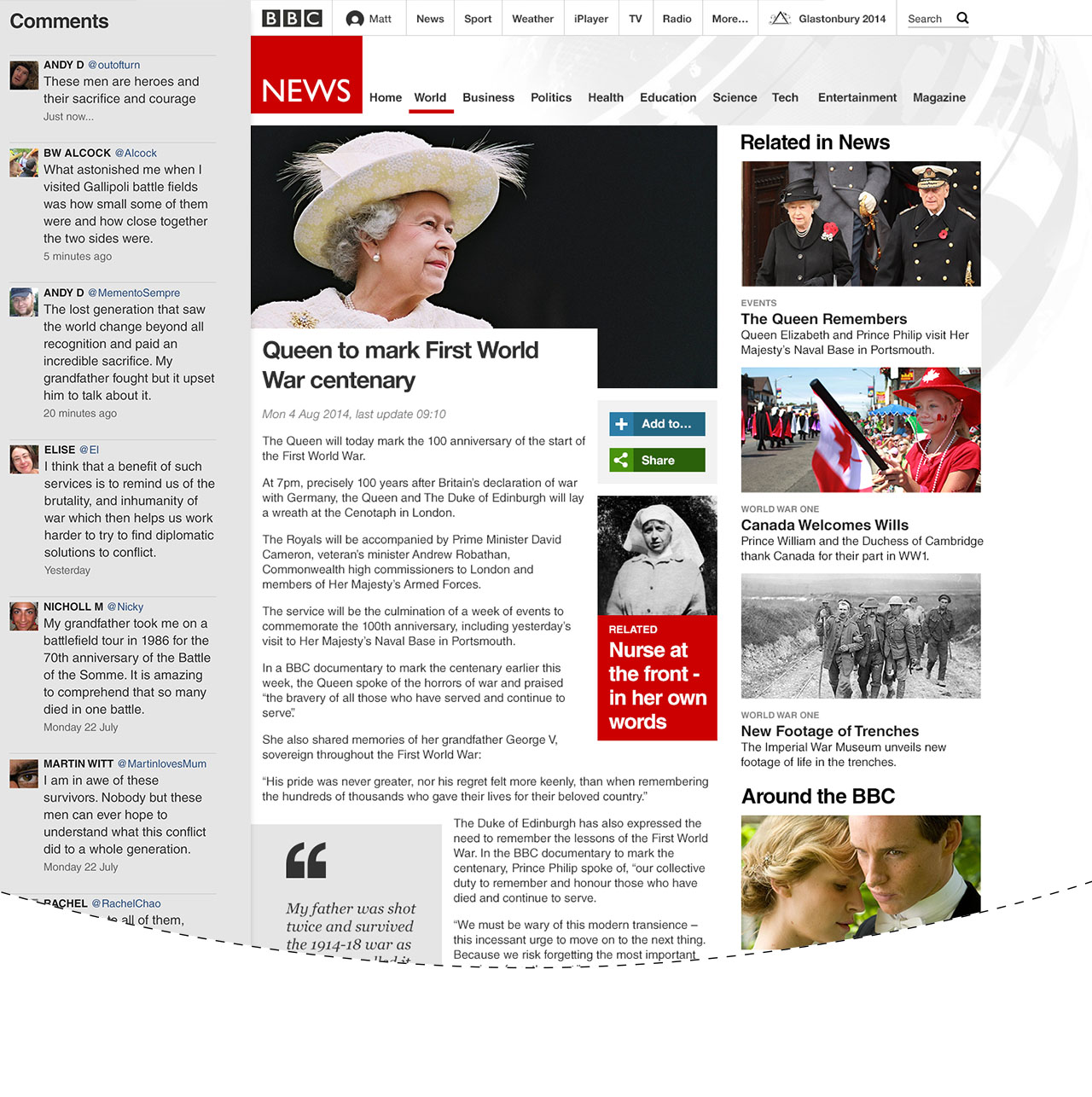
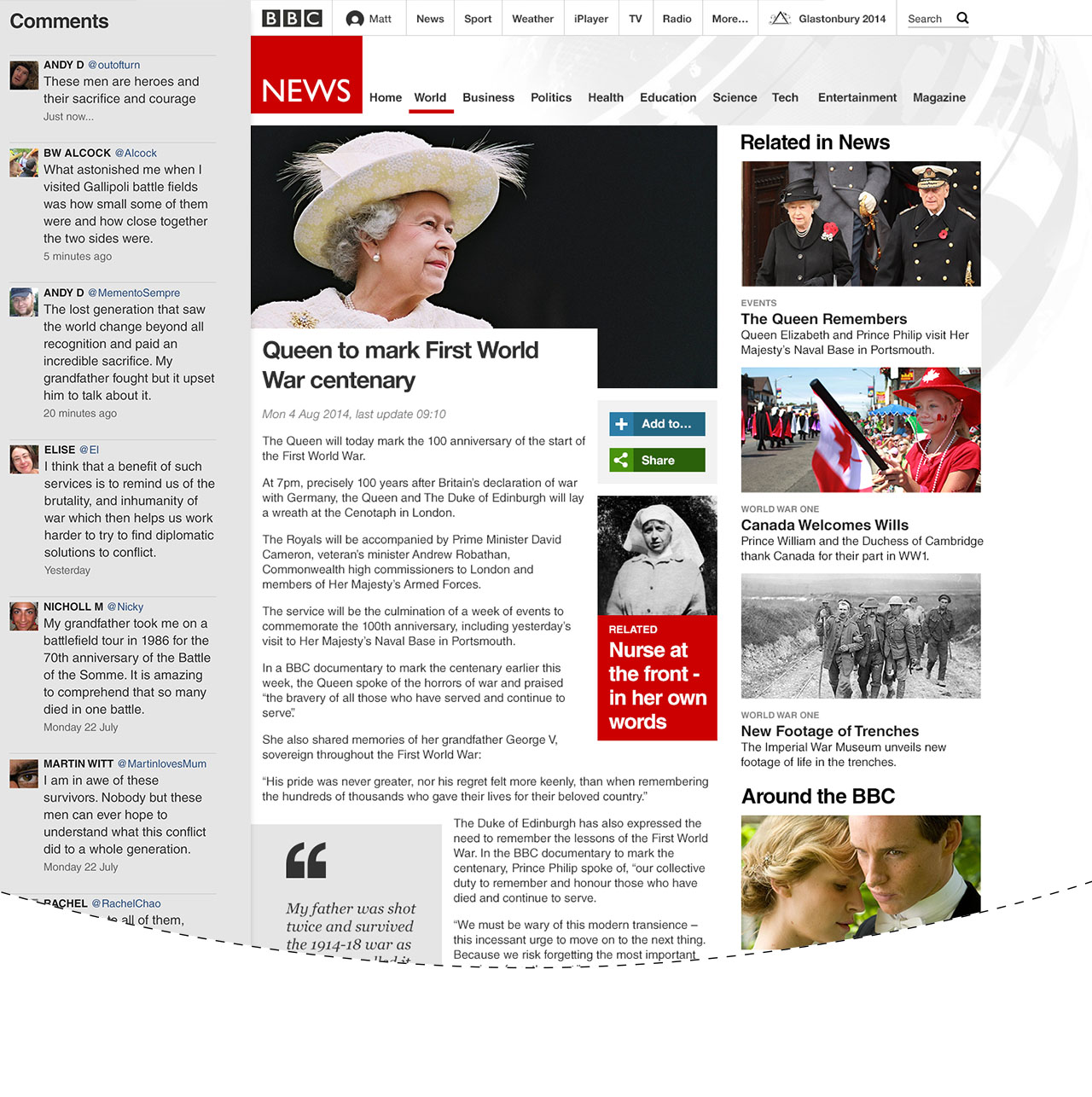
The actual products and pages which were chosen to be used in a full production video were related to upcoming events at the time of the project; projecting a rollout towards 2014. In this scenario - this included both the centennary marking of WW1, as well as royal events and the Rio Olympic games.
Furthermore, by extracting more undersurfaced areas of the BBC such as the BBC archive, was important in bringing value to the proposition.
In the case of News, the suggestion for the enhanced panel on the left was for News Commentaries, which particularily on mobile is know to be an important asset of the article itself. As far as my contribution goes, I had mocked up early prototypes to make a case for using the enchanced panels for this very feature. I also supported in shaping the narrative around the usage of the pages.