S&P Global Platts Platform
North Star
TEAM
Lead UX Designer Joachim Falck-Hansen
Stakeholders Jamie Matlin, Director Product Management
User Testing Internal Stakeholders
DESIGN PROCESS
Design/Market Research | Sitemap | Invision Prototypes | User Testing (Teams Call)
CHALLENGE
• Centralizing content to a single plattform, from pdf to online, including acquisition products.
• Identify and user test coherent navigation models. Test and repeat often.
• Advocate for new UX patterns that benefit the Platform and teams working on/with them.
ROLE
The purpose of this project was to radically re-evaluate their current platform in regard to core user journeys, simplifying the navigation and exploring better ways to find and consume data.
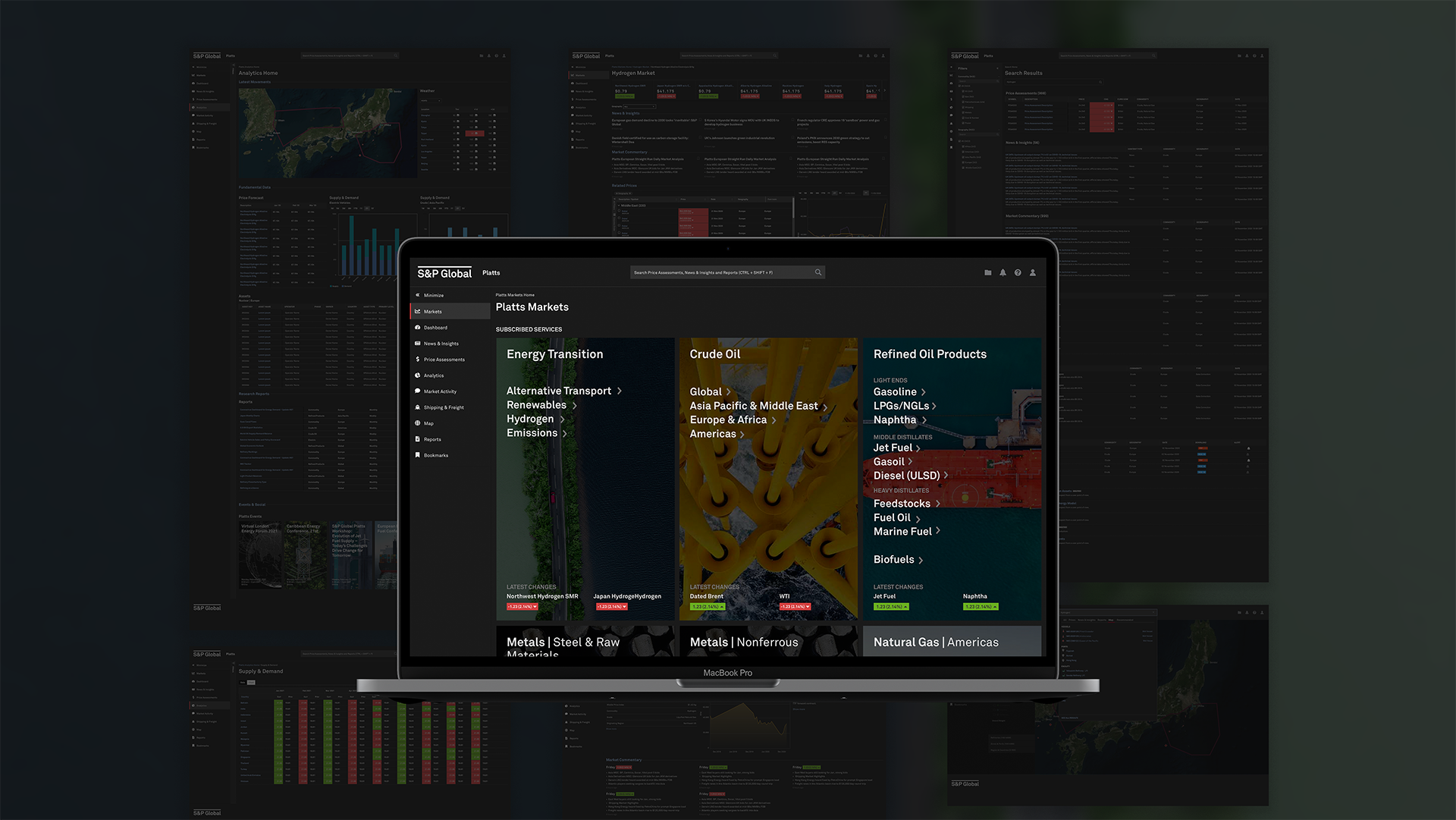
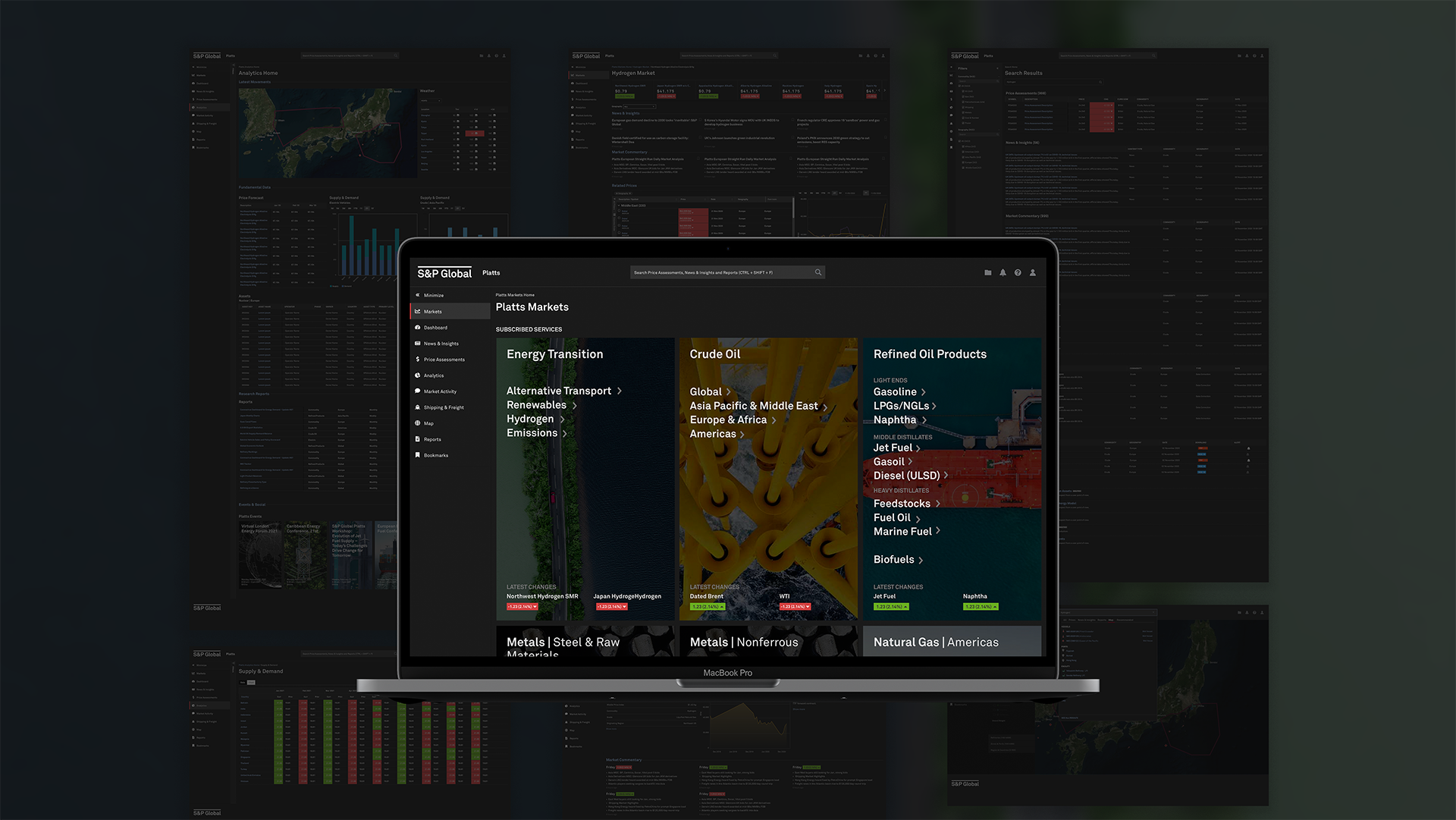
The output was a centralised prototype, that was fully functional with regard to the predominant and central page types. The pages were linked via search journeys and anchored in one of the upcoming and more sustainable centered Commodities - Hydrogen.
PROBLEM STATEMENT
"A Navigation model based on dual axis resulted in levels of confusion & overload & the development cost of building new pages."
Sitemap
Identified page connections with development in progress at time of doing.
Below are identified clusters, which depending on commodity have differences but within the same category. These helped constrain the core pages in the navigation.


Navigation Framework
The Navigation of the platform came with a legacy, and while it worked it had a lot of room for improvement. As the Platform expanded, several usability issues became obvious and with it a critical review of the Navigation was needed.
By researching industry practices of similar navigation, and working closely with the Market Intelligence Design Team, the team was presented with opportunities to explore a single axis Navigation.
Apart from this, it was critical to get the voice of users about the shift, the usability and willingness to adapt. The Left Nav proved very clear to use, and based on orientation is much more friendly when there are groupings and long list of pages.


Topic/Service Page
The design challenges involved in this page, were many as it affected all of Product owners across each and all of the Commodities. As it were, this page was a team effort, with workshops between the three designers and several feedback loops with Product & Technology teams to validate the direction.
My role, was dissection the javascript AG Grid in context for use in the platform, as well as standardising presentation of Editorial content, as per existing legacy/current development.


Price Page
From the business need to start surfacing these in unison with contextual Market Information, I guided stakeholders in the design narrative of what the page could evolve to.
As part of the process, the Price Page was user tested for every cycle of new iterations - it proved critical and very helpful to the Product owner, assuring the large developments efforts were valid and on the right path.


Geospatial / Maps
With the business offering including several products touching on geospatial intelligence, presenting designs that incorporated such data points in context with market data, was a design tool to engage conversation about business and customer needs.
The point regarding integration of map, was a central element discussed in several workshop with stakeholders - a compelling entry into asking questions about events and market changes.


Search Experience
Ultimately, the North star screens acted as a vehicle to drive forwards some of the existing development - such as Search, where in phases it needed to be scaleable model - and be the central gateway to all content that the Platform caters for.


Design Deliverable
A fully working prototype with defined key journeys across the most important screens; a mechanism to allow for conversation with key decision makers within the organisation.
The prototype was built in Sketch + Invision, and completed with a timeframe of 2 months, in parallel to other design projects in motion.